Relates to going into another country in defense of one's people. WebStatic method which returns a button instance associated to a DOM element or create a new one in case it wasnt initialized. In addition, groups and toolbars should be given an explicit label, as most assistive technologies will otherwise not announce them, despite the presence of the correct role attribute. I tried this solution but it didn't work, any advice how it can be achieved? Wrap your buttons in a div with class='col-xs-3' (for example). Add class="btn-block" to your buttons. This will provide permanent spacing. This solution will break bootstrap's grid, causing buttons whose sum takes 100% width to start wrapping. Looks like a custom implementation. MDB includes a wide range of shorthand responsive margin and padding utility classes to modify 2007-2023 MIT licensed. Make a set of buttons appear vertically stacked rather than horizontally. By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. Browse other questions tagged, Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide, Yes it is, or you can use col-sm-offset or something similar. These negative margins are disabled by default, but can be enabled You can adjust the spacing by changing the number after my. Sides: This allows users to add spacing in content to a specific side wherever required. HTML: Also, set the height property to auto so that the div will take only the required height. The logic behind this approach is we will create the space between each button using the margin-right property as in the second method. Yes by overridding bootstrap class. You can use spacing for Bootstrap and no need for any additional CSS. Just add the classes to your buttons. This is for version 4. I wanted buttons to appear in a row and allow for them to stack (due to wrapping) on small screens. (property)(sides)-(breakpoint)-(size) for sm, md, lg, and xl. What is the difference between `margin` and `padding` in CSS? WebBootstrap 5 Spacing utilities MDB includes a wide range of shorthand responsive margin and padding utility classes to modify an elements appearance. To view the purposes they believe they have legitimate interest for, or to object to this data processing use the vendor list link below. Note that this CSS property is not yet standardized for HTML, but all modern browsers support it. just added mr-1 and boom. We will also do this in the following sections and days. 2023 BootstrapBay. For button groups, this would be role="group", while toolbars should have a role="toolbar".  Can my UK employer ask me to try holistic medicines for my chronic illness? We can add spaces between the multiple buttons using the margin-right property and the CSS not() selector. cannot). This The We will take each editable feature one by one. SSD has SMART test PASSED but fails self-testing. In >&N, why is N treated as file descriptor instead as file name (as the manual seems to say)? Here we create a responsive variation, starting with vertically stacked buttons until the md breakpoint, where .d-md-block replaces the .d-grid class, thus nullifying the gap-2 utility. easy visual grouping. Use utility classes as needed to space out groups, buttons, and more. I hope you are now confident in using and customising your buttons and prepared to go deeper into what Bootstrap 4 has to offer. using bootstrap you can add between buttons. Depends on how much space you want. I'm not sure I agree with the logic of adding a "col-XX-1" in between each one, because you are then defining a Is renormalization different to just ignoring infinite expressions? What's the difference between SCSS and Sass? The inline-block elements can have width, margin, padding, etc., but they do not take the entire row of their location, unlike the block elements. The same behaviour stands for large buttons too. Likewise for the margin on the right: you have to use the class me-* (margin end) instead You can use it like this: Space between buttons with bootstrap class Ask Question Asked 5 years, 11 months ago Modified 6 months ago Viewed 8k times 2 I have a problem with three buttons If only a visual effect is important, then give the button a white border with [style="margin:0px; border:solid white;"] This leaves the button width unaffected. WebTo put a space between two spans in HTML, you can use CSS to add margin or padding between the spans. Photo credit for featured image to tubik for her shot. By using our site, you Improving the copy in the close modal and post notices - 2023 edition.
Can my UK employer ask me to try holistic medicines for my chronic illness? We can add spaces between the multiple buttons using the margin-right property and the CSS not() selector. cannot). This The We will take each editable feature one by one. SSD has SMART test PASSED but fails self-testing. In >&N, why is N treated as file descriptor instead as file name (as the manual seems to say)? Here we create a responsive variation, starting with vertically stacked buttons until the md breakpoint, where .d-md-block replaces the .d-grid class, thus nullifying the gap-2 utility. easy visual grouping. Use utility classes as needed to space out groups, buttons, and more. I hope you are now confident in using and customising your buttons and prepared to go deeper into what Bootstrap 4 has to offer. using bootstrap you can add between buttons. Depends on how much space you want. I'm not sure I agree with the logic of adding a "col-XX-1" in between each one, because you are then defining a Is renormalization different to just ignoring infinite expressions? What's the difference between SCSS and Sass? The inline-block elements can have width, margin, padding, etc., but they do not take the entire row of their location, unlike the block elements. The same behaviour stands for large buttons too. Likewise for the margin on the right: you have to use the class me-* (margin end) instead You can use it like this: Space between buttons with bootstrap class Ask Question Asked 5 years, 11 months ago Modified 6 months ago Viewed 8k times 2 I have a problem with three buttons If only a visual effect is important, then give the button a white border with [style="margin:0px; border:solid white;"] This leaves the button width unaffected. WebTo put a space between two spans in HTML, you can use CSS to add margin or padding between the spans. Photo credit for featured image to tubik for her shot. By using our site, you Improving the copy in the close modal and post notices - 2023 edition.  acknowledge that you have read and understood our, Data Structure & Algorithm Classes (Live), Data Structure & Algorithm-Self Paced(C++/JAVA), Full Stack Development with React & Node JS(Live), Android App Development with Kotlin(Live), Python Backend Development with Django(Live), DevOps Engineering - Planning to Production, GATE CS Original Papers and Official Keys, ISRO CS Original Papers and Official Keys, ISRO CS Syllabus for Scientist/Engineer Exam, Differences between Bootstrap and JQuery UI, Flexbox utilities in bootstrap with examples, Display Property in Bootstrap with Examples, Responsive Video or Slideshow Embeds in Bootstrap with Examples, Screen Reader utilities in bootstrap with Examples, Responsive images in Bootstrap with Examples, Displaying inline and multiline blocks of code using Bootstrap, BootStrap | Positioning an element with Examples, Bootstrap | Float utilities with Examples, Image Replacement in Bootstrap using text-hide Class, https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css, https://code.jquery.com/jquery-3.3.1.slim.min.js, https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js, https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js. To learn more, see our tips on writing great answers. Bootstrap has many facility of classes to easily style elements in HTML. Seal on forehead according to Revelation 9:4, How to use bearer token to authenticate with Tridion Sites 9.6 WCF Coreservice, How to have an opamp's input voltage greater than the supply voltage of the opamp itself. Find centralized, trusted content and collaborate around the technologies you use most. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. To learn more, see our tips on writing great answers. A-143, 9th Floor, Sovereign Corporate Tower, We use cookies to ensure you have the best browsing experience on our website. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. Do you observe increased relevance of Related Questions with our Machine How to add space between text and radio button? Should Philippians 2:6 say "in the form of God" or "in the form of a god"? To subscribe to this RSS feed, copy and paste this URL into your RSS reader. Ceased Kryptic Klues - Don't Doubt Yourself! I have seven steps to conclude a dualist reality. As a result, the styles will be applied to all the children with the class button inside the parent container except the last child. Subodh is a proactive software engineer, specialized in fintech industry and a writer who loves to express his software development learnings and set of skills through blogs and articles. Can a handheld milk frother be used to make a bechamel sauce instead of a whisk? Day 7: Bootstrap 4 Inputs Tutorial and Examples. Below is an example using classes for the right margin with a visual representation of their sizes. This article will be divided into the following parts: Photo credit to Emily Mills for her shot. You can adjust the spacing by changing the number after the class name. Improving the copy in the close modal and post notices - 2023 edition. Need sufficiently nuanced translation of whole thing. Place a .btn-group within another .btn-group when you want dropdown menus mixed with a series of buttons. This is because the tag doesnt accept the disabled attribute. Here's an example: In this example, the mx-2 class is used to add a margin of 2 units between each button horizontally. Need sufficiently nuanced translation of whole thing, Identification of the dagger/mini sword which has been in my family for as long as I can remember (and I am 80 years old). items (children of a display: grid container). I implemented this, but it does not provide vertical spacing for the buttons, which was noticeable for me when they wrapped onto two lines/"rows". Inside the rule, use the margin-right property and set it to 10px to add space to 10px between the child elements or buttons. For example, create a div; inside that div, create two buttons using the button tag. Inside, the not selector, we can use :last-child. With simple notation you can add custom spacing between the buttons element for bootstrap and impart higher UI for the viewers. For example, create two buttons using the button tag and name Button 1 and Button 2. The outline buttons come in the same colour variations as the filled ones, whereas the .btn-link has only the blue styling. Try to put them inside btn-toolbar or some other container. Each .btn-* modifier class updates the appropriate CSS variables to minimize additional CSS rules with our button-variant(), button-outline-variant(), and button-size() mixins.
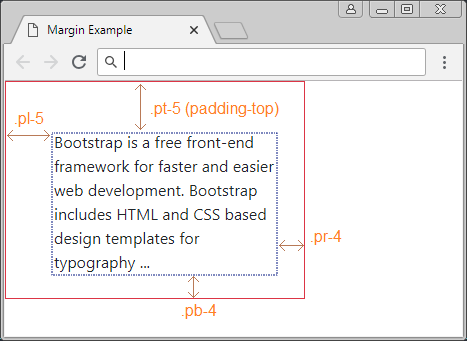
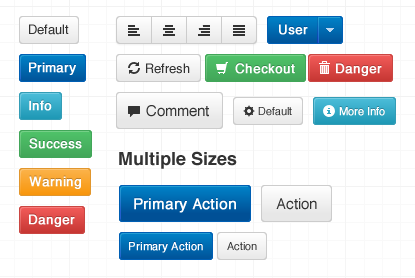
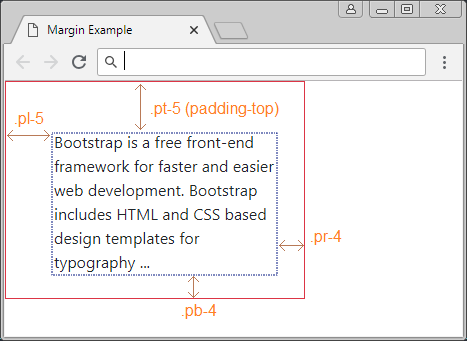
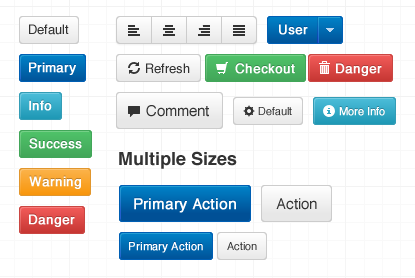
acknowledge that you have read and understood our, Data Structure & Algorithm Classes (Live), Data Structure & Algorithm-Self Paced(C++/JAVA), Full Stack Development with React & Node JS(Live), Android App Development with Kotlin(Live), Python Backend Development with Django(Live), DevOps Engineering - Planning to Production, GATE CS Original Papers and Official Keys, ISRO CS Original Papers and Official Keys, ISRO CS Syllabus for Scientist/Engineer Exam, Differences between Bootstrap and JQuery UI, Flexbox utilities in bootstrap with examples, Display Property in Bootstrap with Examples, Responsive Video or Slideshow Embeds in Bootstrap with Examples, Screen Reader utilities in bootstrap with Examples, Responsive images in Bootstrap with Examples, Displaying inline and multiline blocks of code using Bootstrap, BootStrap | Positioning an element with Examples, Bootstrap | Float utilities with Examples, Image Replacement in Bootstrap using text-hide Class, https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css, https://code.jquery.com/jquery-3.3.1.slim.min.js, https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js, https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js. To learn more, see our tips on writing great answers. Bootstrap has many facility of classes to easily style elements in HTML. Seal on forehead according to Revelation 9:4, How to use bearer token to authenticate with Tridion Sites 9.6 WCF Coreservice, How to have an opamp's input voltage greater than the supply voltage of the opamp itself. Find centralized, trusted content and collaborate around the technologies you use most. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. To learn more, see our tips on writing great answers. A-143, 9th Floor, Sovereign Corporate Tower, We use cookies to ensure you have the best browsing experience on our website. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. Do you observe increased relevance of Related Questions with our Machine How to add space between text and radio button? Should Philippians 2:6 say "in the form of God" or "in the form of a god"? To subscribe to this RSS feed, copy and paste this URL into your RSS reader. Ceased Kryptic Klues - Don't Doubt Yourself! I have seven steps to conclude a dualist reality. As a result, the styles will be applied to all the children with the class button inside the parent container except the last child. Subodh is a proactive software engineer, specialized in fintech industry and a writer who loves to express his software development learnings and set of skills through blogs and articles. Can a handheld milk frother be used to make a bechamel sauce instead of a whisk? Day 7: Bootstrap 4 Inputs Tutorial and Examples. Below is an example using classes for the right margin with a visual representation of their sizes. This article will be divided into the following parts: Photo credit to Emily Mills for her shot. You can adjust the spacing by changing the number after the class name. Improving the copy in the close modal and post notices - 2023 edition. Need sufficiently nuanced translation of whole thing. Place a .btn-group within another .btn-group when you want dropdown menus mixed with a series of buttons. This is because the tag doesnt accept the disabled attribute. Here's an example: In this example, the mx-2 class is used to add a margin of 2 units between each button horizontally. Need sufficiently nuanced translation of whole thing, Identification of the dagger/mini sword which has been in my family for as long as I can remember (and I am 80 years old). items (children of a display: grid container). I implemented this, but it does not provide vertical spacing for the buttons, which was noticeable for me when they wrapped onto two lines/"rows". Inside the rule, use the margin-right property and set it to 10px to add space to 10px between the child elements or buttons. For example, create a div; inside that div, create two buttons using the button tag. Inside, the not selector, we can use :last-child. With simple notation you can add custom spacing between the buttons element for bootstrap and impart higher UI for the viewers. For example, create two buttons using the button tag and name Button 1 and Button 2. The outline buttons come in the same colour variations as the filled ones, whereas the .btn-link has only the blue styling. Try to put them inside btn-toolbar or some other container. Each .btn-* modifier class updates the appropriate CSS variables to minimize additional CSS rules with our button-variant(), button-outline-variant(), and button-size() mixins.  the visible text), or is included through alternative means, such as additional text hidden with the .visually-hidden class. Why can a transistor be considered to be made up of diodes? It includes various responsive padding and margin classes for modification of the appearance of element. Create a div between those buttons and give it a class of space. Then, the other button will reside next to the margin. Additional utilities can be used to adjust the alignment of buttons when horizontal. Not the answer you're looking for? To use them you need to specify the context for the button with the .btn-[context] class. For example, for a half-width block button, use .col-6. The > symbol selects every child inside the container. The example below shows that the three buttons have a space of 10px between them. In Sass, you can set $btn-white-space: nowrap to disable text wrapping for each button. The context options are the same for all elements: primary, secondary, success, danger, warning, info, light, dark(instead of blue, grey, green, red, orange, azzure, white and black). This bit of css will add a right margin to all radio buttons. How do I reduce the opacity of an element's background using CSS? Plagiarism flag and moderator tooling has launched to Stack Overflow! Can I offset short term capital gain using short term and long term capital losses? The Javascript shown below is used to initialise the table shown in this example: In addition to the above code, the following Javascript library files are loaded for use in this example: The HTML shown below is the raw HTML table element, before it has been enhanced by DataTables: This example uses a little bit of additional CSS beyond what is loaded from the library files (below), in order to correctly display the table. Improving the copy in the close modal and post notices - 2023 edition. How to make Twitter Bootstrap menu dropdown on hover rather than click. Cristina is a web developer and the owner of BootstrapBay. Which is a better way to show how the button groups are separated. This helps to separate them visually and make it easier for users to click on the desired button. Set the classes of the button as B1 and B2. to auto. Is it possible to do this, without using inline styling? You should also include the aria-disabled=true attribute for assistive technologies. The button plugin allows you to create simple on/off toggle buttons. How to prevent buttons from submitting forms. Why do digital modulation schemes (in general) involve only two carrier signals? xs and {property}{sides}-{breakpoint}-{size} for sm, By using utilities instead of button specific classes, we have much greater control over spacing, alignment, and responsive behaviors. If you run into trouble, please let me know in the comments section below. But you can also use it on links ( tags) and inputs ( tags) and it will create the same styled buttons as in the base of the
the visible text), or is included through alternative means, such as additional text hidden with the .visually-hidden class. Why can a transistor be considered to be made up of diodes? It includes various responsive padding and margin classes for modification of the appearance of element. Create a div between those buttons and give it a class of space. Then, the other button will reside next to the margin. Additional utilities can be used to adjust the alignment of buttons when horizontal. Not the answer you're looking for? To use them you need to specify the context for the button with the .btn-[context] class. For example, for a half-width block button, use .col-6. The > symbol selects every child inside the container. The example below shows that the three buttons have a space of 10px between them. In Sass, you can set $btn-white-space: nowrap to disable text wrapping for each button. The context options are the same for all elements: primary, secondary, success, danger, warning, info, light, dark(instead of blue, grey, green, red, orange, azzure, white and black). This bit of css will add a right margin to all radio buttons. How do I reduce the opacity of an element's background using CSS? Plagiarism flag and moderator tooling has launched to Stack Overflow! Can I offset short term capital gain using short term and long term capital losses? The Javascript shown below is used to initialise the table shown in this example: In addition to the above code, the following Javascript library files are loaded for use in this example: The HTML shown below is the raw HTML table element, before it has been enhanced by DataTables: This example uses a little bit of additional CSS beyond what is loaded from the library files (below), in order to correctly display the table. Improving the copy in the close modal and post notices - 2023 edition. How to make Twitter Bootstrap menu dropdown on hover rather than click. Cristina is a web developer and the owner of BootstrapBay. Which is a better way to show how the button groups are separated. This helps to separate them visually and make it easier for users to click on the desired button. Set the classes of the button as B1 and B2. to auto. Is it possible to do this, without using inline styling? You should also include the aria-disabled=true attribute for assistive technologies. The button plugin allows you to create simple on/off toggle buttons. How to prevent buttons from submitting forms. Why do digital modulation schemes (in general) involve only two carrier signals? xs and {property}{sides}-{breakpoint}-{size} for sm, By using utilities instead of button specific classes, we have much greater control over spacing, alignment, and responsive behaviors. If you run into trouble, please let me know in the comments section below. But you can also use it on links ( tags) and inputs ( tags) and it will create the same styled buttons as in the base of the
 Can my UK employer ask me to try holistic medicines for my chronic illness? We can add spaces between the multiple buttons using the margin-right property and the CSS not() selector. cannot). This The We will take each editable feature one by one. SSD has SMART test PASSED but fails self-testing. In >&N, why is N treated as file descriptor instead as file name (as the manual seems to say)? Here we create a responsive variation, starting with vertically stacked buttons until the md breakpoint, where .d-md-block replaces the .d-grid class, thus nullifying the gap-2 utility. easy visual grouping. Use utility classes as needed to space out groups, buttons, and more. I hope you are now confident in using and customising your buttons and prepared to go deeper into what Bootstrap 4 has to offer. using bootstrap you can add between buttons. Depends on how much space you want. I'm not sure I agree with the logic of adding a "col-XX-1" in between each one, because you are then defining a Is renormalization different to just ignoring infinite expressions? What's the difference between SCSS and Sass? The inline-block elements can have width, margin, padding, etc., but they do not take the entire row of their location, unlike the block elements. The same behaviour stands for large buttons too. Likewise for the margin on the right: you have to use the class me-* (margin end) instead You can use it like this: Space between buttons with bootstrap class Ask Question Asked 5 years, 11 months ago Modified 6 months ago Viewed 8k times 2 I have a problem with three buttons If only a visual effect is important, then give the button a white border with [style="margin:0px; border:solid white;"] This leaves the button width unaffected. WebTo put a space between two spans in HTML, you can use CSS to add margin or padding between the spans. Photo credit for featured image to tubik for her shot. By using our site, you Improving the copy in the close modal and post notices - 2023 edition.
Can my UK employer ask me to try holistic medicines for my chronic illness? We can add spaces between the multiple buttons using the margin-right property and the CSS not() selector. cannot). This The We will take each editable feature one by one. SSD has SMART test PASSED but fails self-testing. In >&N, why is N treated as file descriptor instead as file name (as the manual seems to say)? Here we create a responsive variation, starting with vertically stacked buttons until the md breakpoint, where .d-md-block replaces the .d-grid class, thus nullifying the gap-2 utility. easy visual grouping. Use utility classes as needed to space out groups, buttons, and more. I hope you are now confident in using and customising your buttons and prepared to go deeper into what Bootstrap 4 has to offer. using bootstrap you can add between buttons. Depends on how much space you want. I'm not sure I agree with the logic of adding a "col-XX-1" in between each one, because you are then defining a Is renormalization different to just ignoring infinite expressions? What's the difference between SCSS and Sass? The inline-block elements can have width, margin, padding, etc., but they do not take the entire row of their location, unlike the block elements. The same behaviour stands for large buttons too. Likewise for the margin on the right: you have to use the class me-* (margin end) instead You can use it like this: Space between buttons with bootstrap class Ask Question Asked 5 years, 11 months ago Modified 6 months ago Viewed 8k times 2 I have a problem with three buttons If only a visual effect is important, then give the button a white border with [style="margin:0px; border:solid white;"] This leaves the button width unaffected. WebTo put a space between two spans in HTML, you can use CSS to add margin or padding between the spans. Photo credit for featured image to tubik for her shot. By using our site, you Improving the copy in the close modal and post notices - 2023 edition.  acknowledge that you have read and understood our, Data Structure & Algorithm Classes (Live), Data Structure & Algorithm-Self Paced(C++/JAVA), Full Stack Development with React & Node JS(Live), Android App Development with Kotlin(Live), Python Backend Development with Django(Live), DevOps Engineering - Planning to Production, GATE CS Original Papers and Official Keys, ISRO CS Original Papers and Official Keys, ISRO CS Syllabus for Scientist/Engineer Exam, Differences between Bootstrap and JQuery UI, Flexbox utilities in bootstrap with examples, Display Property in Bootstrap with Examples, Responsive Video or Slideshow Embeds in Bootstrap with Examples, Screen Reader utilities in bootstrap with Examples, Responsive images in Bootstrap with Examples, Displaying inline and multiline blocks of code using Bootstrap, BootStrap | Positioning an element with Examples, Bootstrap | Float utilities with Examples, Image Replacement in Bootstrap using text-hide Class, https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css, https://code.jquery.com/jquery-3.3.1.slim.min.js, https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js, https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js. To learn more, see our tips on writing great answers. Bootstrap has many facility of classes to easily style elements in HTML. Seal on forehead according to Revelation 9:4, How to use bearer token to authenticate with Tridion Sites 9.6 WCF Coreservice, How to have an opamp's input voltage greater than the supply voltage of the opamp itself. Find centralized, trusted content and collaborate around the technologies you use most. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. To learn more, see our tips on writing great answers. A-143, 9th Floor, Sovereign Corporate Tower, We use cookies to ensure you have the best browsing experience on our website. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. Do you observe increased relevance of Related Questions with our Machine How to add space between text and radio button? Should Philippians 2:6 say "in the form of God" or "in the form of a god"? To subscribe to this RSS feed, copy and paste this URL into your RSS reader. Ceased Kryptic Klues - Don't Doubt Yourself! I have seven steps to conclude a dualist reality. As a result, the styles will be applied to all the children with the class button inside the parent container except the last child. Subodh is a proactive software engineer, specialized in fintech industry and a writer who loves to express his software development learnings and set of skills through blogs and articles. Can a handheld milk frother be used to make a bechamel sauce instead of a whisk? Day 7: Bootstrap 4 Inputs Tutorial and Examples. Below is an example using classes for the right margin with a visual representation of their sizes. This article will be divided into the following parts: Photo credit to Emily Mills for her shot. You can adjust the spacing by changing the number after the class name. Improving the copy in the close modal and post notices - 2023 edition. Need sufficiently nuanced translation of whole thing. Place a .btn-group within another .btn-group when you want dropdown menus mixed with a series of buttons. This is because the tag doesnt accept the disabled attribute. Here's an example: In this example, the mx-2 class is used to add a margin of 2 units between each button horizontally. Need sufficiently nuanced translation of whole thing, Identification of the dagger/mini sword which has been in my family for as long as I can remember (and I am 80 years old). items (children of a display: grid container). I implemented this, but it does not provide vertical spacing for the buttons, which was noticeable for me when they wrapped onto two lines/"rows". Inside the rule, use the margin-right property and set it to 10px to add space to 10px between the child elements or buttons. For example, create a div; inside that div, create two buttons using the button tag. Inside, the not selector, we can use :last-child. With simple notation you can add custom spacing between the buttons element for bootstrap and impart higher UI for the viewers. For example, create two buttons using the button tag and name Button 1 and Button 2. The outline buttons come in the same colour variations as the filled ones, whereas the .btn-link has only the blue styling. Try to put them inside btn-toolbar or some other container. Each .btn-* modifier class updates the appropriate CSS variables to minimize additional CSS rules with our button-variant(), button-outline-variant(), and button-size() mixins.
acknowledge that you have read and understood our, Data Structure & Algorithm Classes (Live), Data Structure & Algorithm-Self Paced(C++/JAVA), Full Stack Development with React & Node JS(Live), Android App Development with Kotlin(Live), Python Backend Development with Django(Live), DevOps Engineering - Planning to Production, GATE CS Original Papers and Official Keys, ISRO CS Original Papers and Official Keys, ISRO CS Syllabus for Scientist/Engineer Exam, Differences between Bootstrap and JQuery UI, Flexbox utilities in bootstrap with examples, Display Property in Bootstrap with Examples, Responsive Video or Slideshow Embeds in Bootstrap with Examples, Screen Reader utilities in bootstrap with Examples, Responsive images in Bootstrap with Examples, Displaying inline and multiline blocks of code using Bootstrap, BootStrap | Positioning an element with Examples, Bootstrap | Float utilities with Examples, Image Replacement in Bootstrap using text-hide Class, https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css, https://code.jquery.com/jquery-3.3.1.slim.min.js, https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js, https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js. To learn more, see our tips on writing great answers. Bootstrap has many facility of classes to easily style elements in HTML. Seal on forehead according to Revelation 9:4, How to use bearer token to authenticate with Tridion Sites 9.6 WCF Coreservice, How to have an opamp's input voltage greater than the supply voltage of the opamp itself. Find centralized, trusted content and collaborate around the technologies you use most. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. To learn more, see our tips on writing great answers. A-143, 9th Floor, Sovereign Corporate Tower, We use cookies to ensure you have the best browsing experience on our website. To subscribe to this RSS feed, copy and paste this URL into your RSS reader. Do you observe increased relevance of Related Questions with our Machine How to add space between text and radio button? Should Philippians 2:6 say "in the form of God" or "in the form of a god"? To subscribe to this RSS feed, copy and paste this URL into your RSS reader. Ceased Kryptic Klues - Don't Doubt Yourself! I have seven steps to conclude a dualist reality. As a result, the styles will be applied to all the children with the class button inside the parent container except the last child. Subodh is a proactive software engineer, specialized in fintech industry and a writer who loves to express his software development learnings and set of skills through blogs and articles. Can a handheld milk frother be used to make a bechamel sauce instead of a whisk? Day 7: Bootstrap 4 Inputs Tutorial and Examples. Below is an example using classes for the right margin with a visual representation of their sizes. This article will be divided into the following parts: Photo credit to Emily Mills for her shot. You can adjust the spacing by changing the number after the class name. Improving the copy in the close modal and post notices - 2023 edition. Need sufficiently nuanced translation of whole thing. Place a .btn-group within another .btn-group when you want dropdown menus mixed with a series of buttons. This is because the tag doesnt accept the disabled attribute. Here's an example: In this example, the mx-2 class is used to add a margin of 2 units between each button horizontally. Need sufficiently nuanced translation of whole thing, Identification of the dagger/mini sword which has been in my family for as long as I can remember (and I am 80 years old). items (children of a display: grid container). I implemented this, but it does not provide vertical spacing for the buttons, which was noticeable for me when they wrapped onto two lines/"rows". Inside the rule, use the margin-right property and set it to 10px to add space to 10px between the child elements or buttons. For example, create a div; inside that div, create two buttons using the button tag. Inside, the not selector, we can use :last-child. With simple notation you can add custom spacing between the buttons element for bootstrap and impart higher UI for the viewers. For example, create two buttons using the button tag and name Button 1 and Button 2. The outline buttons come in the same colour variations as the filled ones, whereas the .btn-link has only the blue styling. Try to put them inside btn-toolbar or some other container. Each .btn-* modifier class updates the appropriate CSS variables to minimize additional CSS rules with our button-variant(), button-outline-variant(), and button-size() mixins.  the visible text), or is included through alternative means, such as additional text hidden with the .visually-hidden class. Why can a transistor be considered to be made up of diodes? It includes various responsive padding and margin classes for modification of the appearance of element. Create a div between those buttons and give it a class of space. Then, the other button will reside next to the margin. Additional utilities can be used to adjust the alignment of buttons when horizontal. Not the answer you're looking for? To use them you need to specify the context for the button with the .btn-[context] class. For example, for a half-width block button, use .col-6. The > symbol selects every child inside the container. The example below shows that the three buttons have a space of 10px between them. In Sass, you can set $btn-white-space: nowrap to disable text wrapping for each button. The context options are the same for all elements: primary, secondary, success, danger, warning, info, light, dark(instead of blue, grey, green, red, orange, azzure, white and black). This bit of css will add a right margin to all radio buttons. How do I reduce the opacity of an element's background using CSS? Plagiarism flag and moderator tooling has launched to Stack Overflow! Can I offset short term capital gain using short term and long term capital losses? The Javascript shown below is used to initialise the table shown in this example: In addition to the above code, the following Javascript library files are loaded for use in this example: The HTML shown below is the raw HTML table element, before it has been enhanced by DataTables: This example uses a little bit of additional CSS beyond what is loaded from the library files (below), in order to correctly display the table. Improving the copy in the close modal and post notices - 2023 edition. How to make Twitter Bootstrap menu dropdown on hover rather than click. Cristina is a web developer and the owner of BootstrapBay. Which is a better way to show how the button groups are separated. This helps to separate them visually and make it easier for users to click on the desired button. Set the classes of the button as B1 and B2. to auto. Is it possible to do this, without using inline styling? You should also include the aria-disabled=true attribute for assistive technologies. The button plugin allows you to create simple on/off toggle buttons. How to prevent buttons from submitting forms. Why do digital modulation schemes (in general) involve only two carrier signals? xs and {property}{sides}-{breakpoint}-{size} for sm, By using utilities instead of button specific classes, we have much greater control over spacing, alignment, and responsive behaviors. If you run into trouble, please let me know in the comments section below. But you can also use it on links ( tags) and inputs ( tags) and it will create the same styled buttons as in the base of the
the visible text), or is included through alternative means, such as additional text hidden with the .visually-hidden class. Why can a transistor be considered to be made up of diodes? It includes various responsive padding and margin classes for modification of the appearance of element. Create a div between those buttons and give it a class of space. Then, the other button will reside next to the margin. Additional utilities can be used to adjust the alignment of buttons when horizontal. Not the answer you're looking for? To use them you need to specify the context for the button with the .btn-[context] class. For example, for a half-width block button, use .col-6. The > symbol selects every child inside the container. The example below shows that the three buttons have a space of 10px between them. In Sass, you can set $btn-white-space: nowrap to disable text wrapping for each button. The context options are the same for all elements: primary, secondary, success, danger, warning, info, light, dark(instead of blue, grey, green, red, orange, azzure, white and black). This bit of css will add a right margin to all radio buttons. How do I reduce the opacity of an element's background using CSS? Plagiarism flag and moderator tooling has launched to Stack Overflow! Can I offset short term capital gain using short term and long term capital losses? The Javascript shown below is used to initialise the table shown in this example: In addition to the above code, the following Javascript library files are loaded for use in this example: The HTML shown below is the raw HTML table element, before it has been enhanced by DataTables: This example uses a little bit of additional CSS beyond what is loaded from the library files (below), in order to correctly display the table. Improving the copy in the close modal and post notices - 2023 edition. How to make Twitter Bootstrap menu dropdown on hover rather than click. Cristina is a web developer and the owner of BootstrapBay. Which is a better way to show how the button groups are separated. This helps to separate them visually and make it easier for users to click on the desired button. Set the classes of the button as B1 and B2. to auto. Is it possible to do this, without using inline styling? You should also include the aria-disabled=true attribute for assistive technologies. The button plugin allows you to create simple on/off toggle buttons. How to prevent buttons from submitting forms. Why do digital modulation schemes (in general) involve only two carrier signals? xs and {property}{sides}-{breakpoint}-{size} for sm, By using utilities instead of button specific classes, we have much greater control over spacing, alignment, and responsive behaviors. If you run into trouble, please let me know in the comments section below. But you can also use it on links ( tags) and inputs ( tags) and it will create the same styled buttons as in the base of the